vscode使用技巧

vscode(Visual Studio Code)目前最流行的前端开发工具,它的强大的插件生态和快捷键的操作方式大大的提高了我们生产效率.so,本文记录下vscode常用的一些特性.
Visual Studio Code CLI
vscode支持在终端通过 code提示符进行一些操作.
启用code提示符的方式,在vscode中打开命令面板(⇧⌘P ) 输入shell command: Install Code Command in PATH

将code加入 PATH后,通过code -h你可以查看 code支持的一些命令:

最长用的命令是 code .打开当前目录,或code file打开当前目录某个文件.
Keyboard Shortcuts
编辑器的快捷键是提高代码生产效率的关键.
文件/目录操作
- 打开 命令行面板
⇧⌘P - 搜索文件
⌘P+’file’ - 模糊匹配当前目录下的 文件 - 关闭当前文件如果当前没有文件则关闭window -
⌘W - 新建一个 window -
⇧⌘N - 查明看快捷键 -
⌘K ⌘S - 关闭所有文件 -
⌘K ⌘W - 关闭打开目录 -
⌘K F
编辑操作
- 向上/向下移动一行 -
⌥↓ / ⌥↑ - 向上/向下复制当前一行 -
⇧⌥↓ / ⇧⌥↑ - 删除当前一行 -
⇧⌘K - 缩进/伸出当前一行 -
⌘] / ⌘[ - 选中当前行 -
⌘L - 一个一个的选中和当前选区一样的 内容 -
⌘D - 选中当前页面中所有当前单词一样的单词 -
⌘F2 - 打开/折叠 代码片段 -
⌥⌘]/⌥⌘[
光标移动
- 跳到行头/跳到行尾 -
⌘←/⌘→ - 按照一个单词移动光标 -
⌥←/⌥→ - 向当前一行上方插入一行 -
⇧enter - 扩展/缩小选择区域 -
^⇧→/^⇧← - 快速跳转某一行 -
^G
展示
- 选择编辑器 search -
⇧⌘F - 打开编辑器 终端 - ⌃`
- 选择编辑器 Explorer -
⇧⌘E - 选择编辑器 Extensions -
⇧⌘X - 打开或关闭编辑器 侧边栏 -
⌘B - 分割编辑窗口 -
⌘\ - 分割的编辑窗口切换 -
⌘1\⌘2\⌘3
Extensions
vscode 最强大的地方就是它的 生态. 好用的插件极大的提高了开发效率和体验.推荐十款必备插件
- GitLens - git仓库管理
- Settings Sync - 同步vscode配置
- Bookmarks - 给文件打标签
- Better Comments - 在大代码中增加高亮注释
- Bracket Pair Colorizer - 给相对应的括号添加相同颜色
- Path Intellisense - 自动匹配文件名
- Todo Tree - 显示工作区域中添加的TODO
- TODO Highlight - 高亮 注释中的 TODO文字
- Trailing Spaces - 显示文件中多打的空格
- vscode-icons - icons图标
根据你使用的语言和框架,可以找相应的插件增加代码提示.
Create your own snippets
在vscode中你可以将常用的代码片段添加到 snippets中,这样你可以打几个字符就完整显示整块代码.
snippets可以针对全局或针对某个目录设置.
设置 自己的snippets方式是:code => Preferences => User Snippets
1 | { |
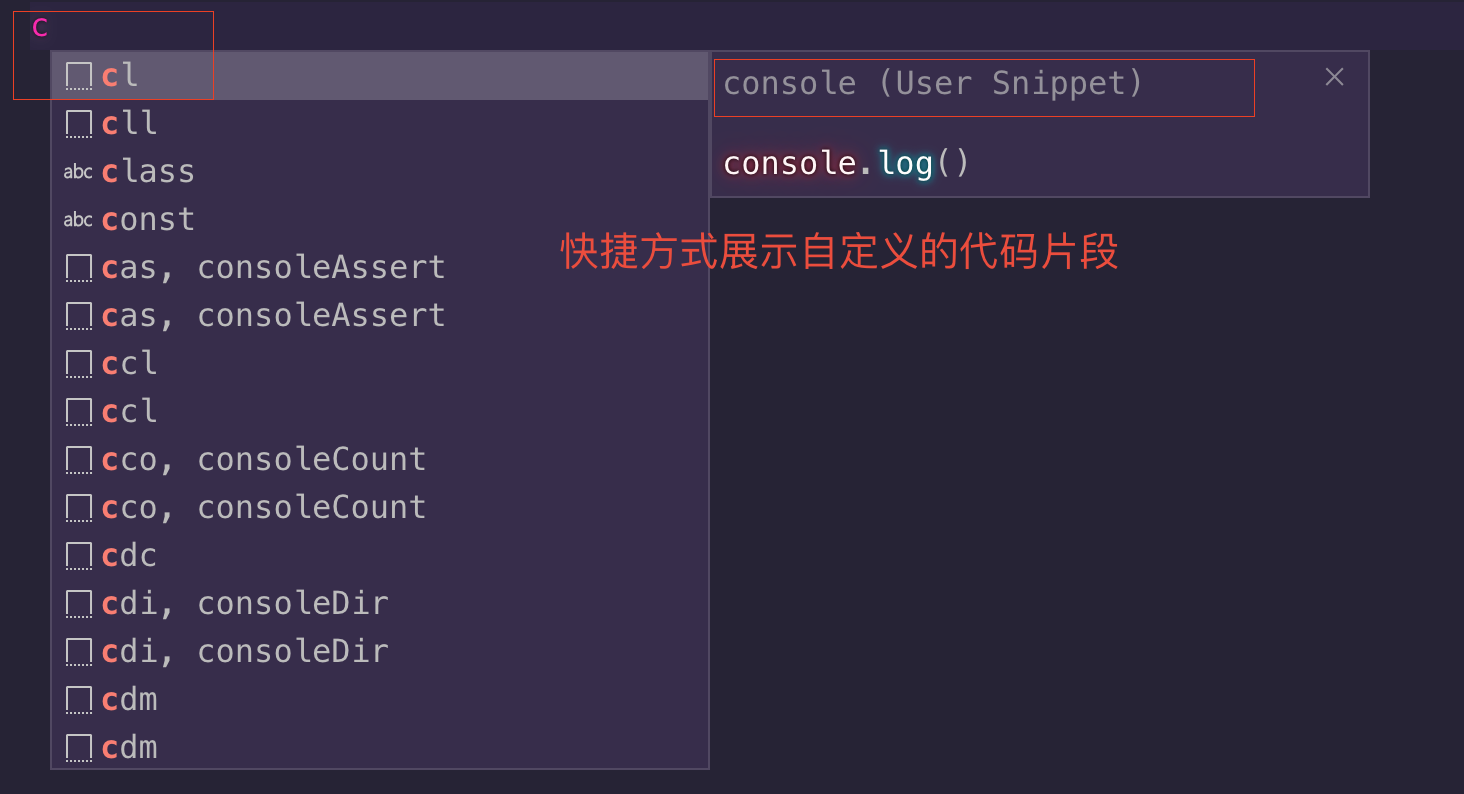
例如上面user snippets在开发中使用效果是这样的👇

作者: Fynn
链接: https://fynn90.github.io/2017/09/18/vscode%E4%BD%BF%E7%94%A8%E6%8A%80%E5%B7%A7/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可