Canvas文本和图片处理
canvas提供了对文字和图片操作的接口,可以方便我们对文字或图片进行处理。
文字
canvas文字操作和CSS操作文字一样可以设定文字的大小,字体,和文字间对齐方式。
fillText(text, x, y [, maxWidth])在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.strokeText(text, x, y [, maxWidth])在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的
1 | var canvas = document.getElementById("canvas"); |

-
font = value当前我们用来绘制文本的样式. 这个字符串使用和 CSSfont属性相同的语法. 默认的字体是10px sans-serif。 -
textAlign = value文本对齐选项. 可选的值包括:start,end,left,rightorcenter. 默认值是start。 -
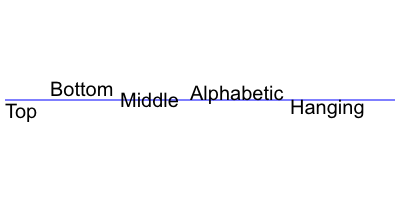
textBaseline = value基线对齐选项. 可选的值包括:top,hanging,middle,alphabetic,ideographic,bottom。默认值是alphabetic。 -
direction = value文本方向。可能的值包括:ltr,rtl,inherit。默认值是inherit。


图片
canvas可以对图像进行操作(缩放,截取等),还能将canvas内容导出成图片。
canvas 处理图像分为两步:
获得一个
HTMLImageElement的对象或者另一个canvas元素的引用作为图片源,也可以通过提供一个URL的方式来使用图片使用
drawImage()或createPattern()函数将图片绘制到画布上drawImage第一个参数应该是图片源,它的类型可以是:HTMLImageElement、HTMLVideoElement、HTMLCanvasElement、ImageBitmap
1 | function draw() { |
drawImage有三种调用方式:
drawImage(image, dx, dy)图片的正常渲染image绘制到上下文的元素dx目标画布的左上角在目标canvas上 X 轴的位置dy目标画布的左上角在目标canvas上 Y 轴的位置
drawImage(image, dx, dy, dWidth, dHeight)用于图片的缩放dWidth在目标画布上绘制图像的宽度。 允许对绘制的图像进行缩放。 如果不说明, 在绘制时图片宽度不会缩放dHeight在目标画布上绘制图像的高度。 允许对绘制的图像进行缩放。 如果不说明, 在绘制时图片高度不会缩放
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)可以用于图片的截取显示sWidth需要绘制到目标上下文中的,源图像的矩形选择框的宽度。如果不说明,整个矩形从坐标的sx和sy开始,到图像的右下角结束sHeight需要绘制到目标上下文中的,源图像的矩形选择框的高度
1 | <canvas id="canvas"></canvas> |
1 | var canvas = document.getElementById("canvas"); |
作者: Fynn
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可