Canvas合成与剪切
在一个Canvas画布中,两个图形会有交叉的情况,这种情况可以通过globalCompositeOperation 属性设置两个图形交叉时展示的效果。
你还可以使用clip,将当前路径设置为剪切路径。从而绘制剪切的效果。
globalCompositeOperation
globalCompositeOperation属性设置要在绘制新形状时两个图形之间的合成操作类型,它接受一个字符串类型赋值。
1 | var canvas = document.getElementById("canvas"); |
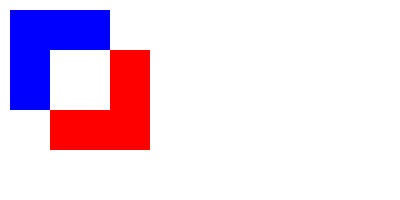
这是一段使用 globalCompositeOperation 属性的简单的代码片段,绘制了2个矩形在重叠时相互排斥的情况。

globalCompositeOperation一共拥有26种值。
- source-over — 这是默认设置,并在现有画布上下文之上绘制新图形。
- source-in — 新图形只在新图形和目标画布重叠的地方绘制。其他的都是透明的。
- source-out — 在不与现有画布内容重叠的地方绘制新图形。
- source-atop — 新图形只在与现有画布内容重叠的地方绘制。
- destination-over — 在现有的画布内容后面绘制新的图形。
- destination-in — 现有的画布内容保持在新图形和现有画布内容重叠的位置。其他的都是透明的。
- destination-out — 现有内容保持在新图形不重叠的地方。
- destination-atop — 现有的画布只保留与新图形重叠的部分,新的图形是在画布内容后面绘制的。
- lighter — 两个重叠图形的颜色是通过颜色值相加来确定的。
- copy — 只显示新图形。
- xor — 图像中,那些重叠和正常绘制之外的其他地方是透明的。
- multiply — 将顶层像素与底层相应像素相乘,结果是一幅更黑暗的图片。
- screen — 像素被倒转,相乘,再倒转,结果是一幅更明亮的图片。
- overlay — multiply和screen的结合,原本暗的地方更暗,原本亮的地方更亮。
- darken — 保留两个图层中最暗的像素。
- lighten — 保留两个图层中最亮的像素。
- color-dodge — 将底层除以顶层的反置。
- color-burn — 将反置的底层除以顶层,然后将结果反过来。
- hard-light — 屏幕相乘(A combination of multiply and screen)类似于叠加,但上下图层互换了。
- soft-light — 用顶层减去底层或者相反来得到一个正值。
- difference — 一个柔和版本的强光(hard-light)。纯黑或纯白不会导致纯黑或纯白。
- exclusion — 和difference相似,但对比度较低。
- hue — 保留了底层的亮度(luma)和色度(chroma),同时采用了顶层的色调(hue)。
- saturation — 保留底层的亮度(luma)和色调(hue),同时采用顶层的色度(chroma)。
- color — 保留了底层的亮度(luma),同时采用了顶层的色调(hue)和色度(chroma)。
- luminosity — 保持底层的色调(hue)和色度(chroma),同时采用顶层的亮度(luma)。
clip
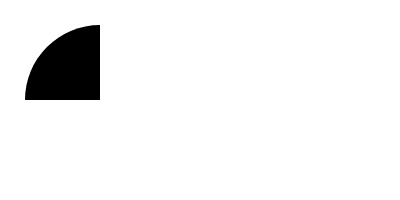
clip和普通的Canvas图形差不多,不同的是它的作用是遮罩,用来隐藏不需要的部分。

如上图所示。红边五角星就是裁切路径,所有在路径以外的部分都不会在 canvas 上绘制出来。
1 | var canvas = document.getElementById("canvas"); |

作者: Fynn
链接: https://fynn90.github.io/2019/01/02/Canvas%E5%90%88%E6%88%90%E4%B8%8E%E8%A3%81%E5%89%AA/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可