Dart语言
Dart 是Google为客户端界面开发而创造的静态语言.它是Flutter框架指定的开发语言.

Flutter 框架支持多平台的应用开发.它目前支持 iOS、Android、Web平台APP开发.未来它会实现全平台覆盖,支持:Mac OS、Windows 、Fuchsia.
Dart虽然是静态类型语言,但它的语法干练简洁,和目前流行的开发语言C#、JAVA、C++、JavaScript有相识的地方.这让它很容易学习.
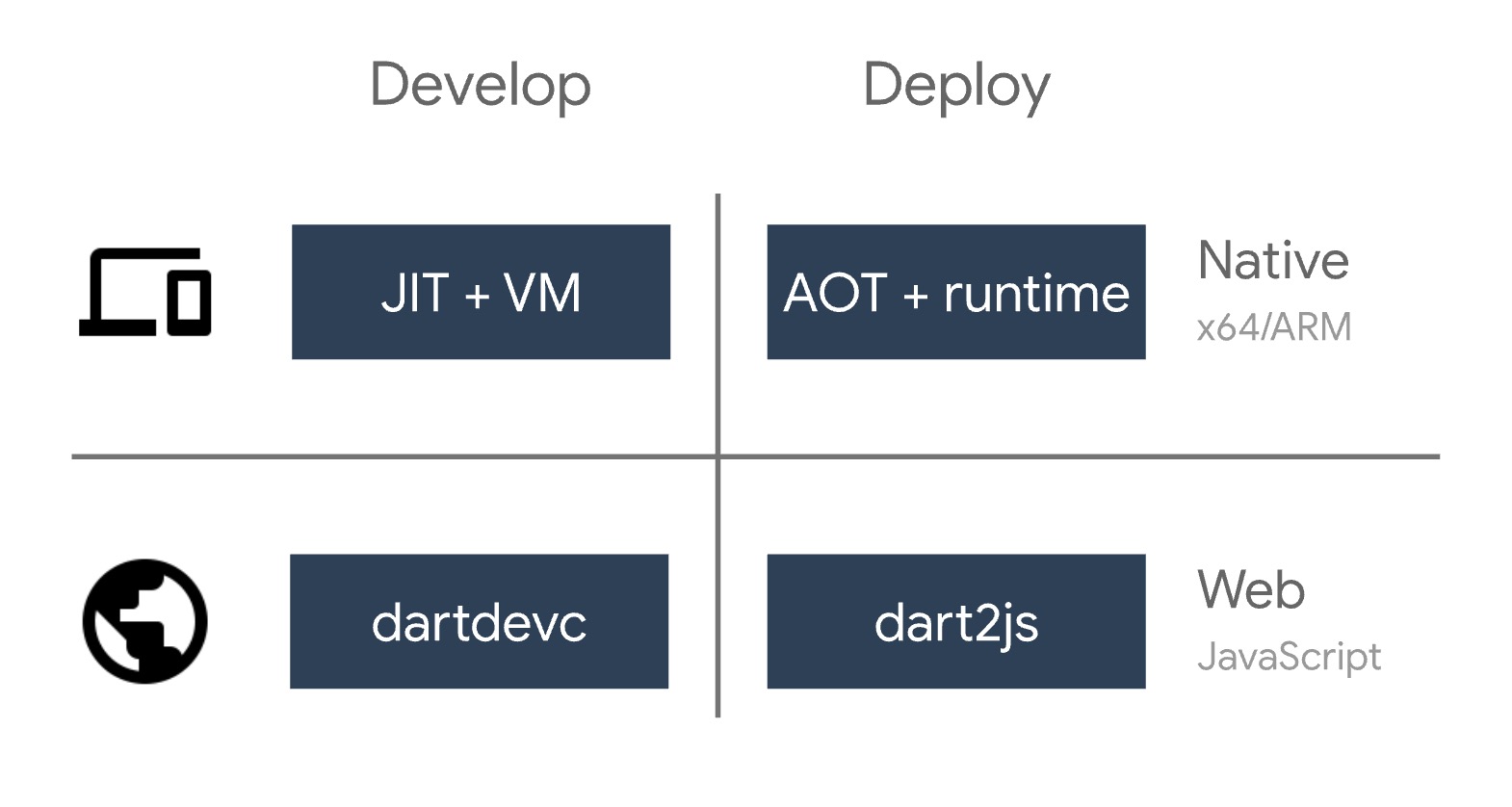
Dart最大的特点是既支持JIT编译又支持AOT编译.

JIT带来的好处就是Dart支持开发时的代码热加载,这极大的提高了开发效率和体验.
Dart重要概念
- 保存在变量中的都是对象,数字、null、函数皆是对象.所有对象都继承之
Object类.所有的对象都是对应一个 类 的实例 - Dart 虽然是强类型语言,但它和Swift一样支持类型推断,不强制要求在设定变量时指定变量类型.
- 如果变量类型或返回值类型是动态的,可以同关键字
dynamic修饰. main()是Dart 应用的入口函数.任何应用都必须有一个.- Dart类中的变量访问权限控制并不是像Java一样通过关键字修饰,而是通过变量名首字符.如果变量名首字符是下划线开始
_,表示该变量是私有变量.Dart,只有私有和公开两种变量访问权限类型. - Dart的流程控制语句中条件判断的值只能是Boolean类型,不能像JavaScript一样可以接受 undefined、number、string.
- 在生产环境代码中
assert()函数会被忽略,不会被调用。 在开发过程中,assert(*condition*)会在非true的条件下抛出异常. - Dart 表达式必须以分号”;”结尾.
变量和类型
Dart变量分两种类型:可以随时修改值的var,dynamic 和初始化后就不能修改值的const,final.用类型关键字(int、String)定义的变量是可以修改的.
1 | var name = 'Echo'; |
变量仅存储对象引用,name变量存储了一个 String 类型的对象引用。Echo是这个字符串引用对象的值.
可以将变量用为dynamic,则该变量可以动态修改它的值类型.
1 | dynamic a = 'a chat'; |
未初始化的变量默认值是 null。即使变量是数字 类型默认值也是 null,因为在 Dart 中一切都是对象,数字类型 也不例外。
1 | int lineCount; |
final和const用来定义常量,用它们定义的变量初始化后就不能再被修改.cosnt只要求是编译时值未修改.PS.在给const初始化时可以使用插值表达式.
1 |
|
Const 关键字不仅可以用于声明常量变量。 还可以用来创建常量值,以及声明创建常量值的构造函数。 任何变量都可以拥有常量值。
1 | var foo = const []; |
声明 const 的初始化表达式中 const 可以被省略。 比如上面的 baz。
非 Final , 非 const 的变量是可以被修改的,即使这些变量 曾经引用过 const 值。
1 | foo = [1, 2, 3]; // 曾经引用过 const [] 常量值。 |
Number
Dart 的Number类型有两种:
int整数值不大于64位, 具体取决于平台。 在 Dart VM 上, 值的范围从 -263 到 263 - 1. Dart 被编译为 JavaScript 时,使用 JavaScript numbers, 值的范围从 -253 到 253 - 1.
double64位(双精度)浮点数,依据 IEEE 754 标准。
num 类型包括基本运算 +, -, /, 和 *, 以及 abs(), ceil(), 和 floor(), 等函数方法。 定义在 int 类中。) 如果 num 及其亚类型找不到你想要的方法, 尝试查找使用 dart:math 库。
Dart 2.1 开始,必要的时候 int 字面量会自动转换成 double 类型.
1 | double z = 1; // 相当于 double z = 1.0. |
字符串和数字之间转换方式:
1 | // String -> int |
String
Dart 字符串是一组 UTF-16 单元序列。 字符串通过单引号或者双引号创建。
字符串可以通过 ${expression} 的方式内嵌表达式。 如果表达式是一个标识符,则 {} 可以省略。 在 Dart 中通过调用就对象的 toString() 方法来得到对象相应的字符串。
1 | var s1 = 'Single quotes work well for string literals.'; |
使用连续三个单引号或者三个双引号实现多行字符串对象的创建:
1 | var s1 = ''' |
一个编译时常量的字面量字符串中,如果存在插值表达式,表达式内容也是编译时常量, 那么该字符串依旧是编译时常量。 插入的常量值类型可以是 null,数值,字符串或布尔值。
1 | // const 类型数据 |
Boolean
Dart 使用 bool 类型表示布尔值。 Dart 只有字面量 true and false 是布尔类型, 这两个对象都是编译时常量。
Dart 的类型安全意味着不能使用 if (*nonbooleanValue*) 或者 assert (*nonbooleanValue*)。 而是应该像下面这样,明确的进行值检查:
1 | // 检查空字符串。 |
List (也称Array)
List类似于JavaScript中的Array.
1 | List <int> l = [1,2,3]; // 指明 l 是 List的值类型是 int |
在 List 字面量之前添加 const 关键字,可以定义 List 类型的编译时常量:
1 | var constantList = const [1, 2, 3]; |
Dart 在 2.3 引入了 Spread 操作符 (...) 和 null-aware Spread 操作符 (...?), 它提供了一种将多个元素插入集合的简洁方法。
例如,你可以使用 Spread 操作符 (...) 将一个 List 中的所有元素插入到 另一个 List 中:
1 | var list = [1, 2, 3]; |
如果 Spread 操作符右边可能为 null ,你可以使用 null-aware Spread 操作符 (...?) 来避免产生异常。
1 | var list; |
更多 Spread 操作符的内容和使用示例,参见 Spread 操作符提案。
Dart 在 2.3 还同时引入了 Collection If 和 Collection For, 在构建集合时,可以使用条件判断 (if) 和循环 (for) 。
1 | var nav = [ |
下面示例是使用 Collection For 将列表中的元素修改后添加到另一个列表中:
1 | var listOfInts = [1, 2, 3]; |
更多 Collection If 和 Collection For 的内容和使用示例,参阅 集合的流控制提案。
Map
Map 是用来关联 keys 和 values 的对象。 keys 和 values 可以是任何类型的对象。在一个 Map 对象中一个 key 只能出现一次。 但是 value 可以出现多次。 Dart 中 Map 通过 Map 字面量 和 Map 类型来实现。
1 | var gifts = { |
注意 Dart 会将
gifts的类型推断为Map<String, String>,nobleGases的类型推断为Map<int, String>。 如果尝试在上面的 map 中添加错误类型,那么分析器或者运行时会引发错误。
以上 Map 对象也可以使用 Map 构造函数创建:
1 | var gifts = Map(); |
类似 JavaScript ,添加 key-value 对到已有的 Map 中:
1 | var gifts = {'first': 'partridge'}; |
在 Dart 2.3 中,Map 支持 Spread 操作符 (... and ...?) 和 Collection If 和 Collection For ,就像 List 一样。
Set
在 Dart 中 Set 是一个元素唯一且无需的集合。 Dart 为 Set 提供了 Set 字面量和 Set 类型。
1 | var halogens = {'fluorine', 'chlorine', 'bromine', 'iodine', 'astatine'}; // Dart 推断 halogens 类型为 Set<String> 。如果尝试为它添加一个 错误类型的值,分析器或执行时会抛出错误。 |
在 Dart 2.3 中,Set 支持 Spread 操作符 (... and ...?) 和 Collection If 和 Collection For ,就像 List 一样。
Rune
在 Dart 中, Rune 用来表示字符串中的 UTF-32 编码字符。
Unicode 定义了一个全球的书写系统编码, 系统中使用的所有字母,数字和符号都对应唯一的数值编码。 由于 Dart 字符串是一系列 UTF-16 编码单元, 因此要在字符串中表示32位 Unicode 值需要特殊语法支持。
表示 Unicode 编码的常用方法是, \uXXXX, 这里 XXXX 是一个4位的16进制数。 例如,心形符号 (♥) 是 \u2665。 对于特殊的非 4 个数值的情况, 把编码值放到大括号中即可。 例如,emoji 的笑脸 (�) 是 \u{1f600}。
String 类有一些属性可以获得 rune 数据。 属性 codeUnitAt 和 codeUnit 返回16位编码数据。 属性 runes 获取字符串中的 Rune 。
Symbol
一个 Symbol 对象表示 Dart 程序中声明的运算符或者标识符,类似于JavaScript中的symbol。 因为代码压缩后会改变标识符的名称,但不会改变标识符的符号。 通过字面量 Symbol ,也就是标识符前面添加一个 # 号,来获取标识符的 Symbol 。
1 | void main () { |
Symbol 字面量是编译时常量。
Symbol 是一种存储人类可读字符串和优化供计算机使用的字符串之间关系的方式。
函数
1 | bool isNoble(int atomicNumber) { |
Dart函数只需要函数名比不像有些语言需要 function关键字修饰.
函数名前可以写上该函数的返回值类型,并不是必须的.但是推荐的写法.
参数
可选参数可以是命名参数或者位置参数,但一个参数只能选择其中一种方式修饰。
命名可选参数
1 | /// Sets the [bold] and [hidden] flags ... |
Flutter 创建实例的表达式可能很复杂, 因此窗口小部件构造函数仅使用命名参数。 这样创建实例的表达式更易于阅读。
可以使用@required 修饰命名参数,指定该参数在实例化必须调用,该方式可以在任何 Dart 代码中使用.
1 | /// 此时 Scrollbar 是一个构造函数, 当 child 参数缺少时,分析器会提示错误。 |
位置可选参数
将参数放到 [] 中来标记参数是可选的
1 | String say(String from, String msg, [String device]) { |
默认参数
在定义方法的时候,可以使用 = 来定义可选参数的默认值。 默认值只能是编译时常量。 如果没有提供默认值,则默认值为 null。
1 | /// 设置 [bold] 和 [hidden] 标志 ... |
默认参数可以和命名可选参数与位置可选参数配合使用.
1 | /// 位置可选参数 |
main() 函数
任何应用都必须有一个顶级 main() 函数,作为应用服务的入口。 main() 函数返回值为空,参数为一个可选的 List<String>
1 | /// web应用中 |
函数是一等对象
一个函数可以作为另一个函数的参数
1 | void printElement(int element) { |
匿名函数
在Dart中可以定义一个没有名字的函数,这个函数被称为 匿名函数.也被称作 lambda 或者 closure .匿名函数可以赋值到一个变量中, 举个例子,在一个集合中可以添加或者删除一个匿名函数。
([[*Type*] *param1*[, …]]) { *codeBlock*; };
1 | /// 下面例子中定义了一个包含一个无类型参数 item 的匿名函数。 list 中的每个元素都会调用这个函数,打印元素位置和值的字符串。 |
词法作用域
Dart 是一门词法作用域的编程语言,就意味着变量的作用域是固定的, 简单说变量的作用域在编写代码的时候就已经确定了。 花括号内的是变量可见的作用域。
1 | bool topLevel = true; |
注意 nestedFunction() 可以访问所有的变量, 一直到顶级作用域变量。
词法闭包
闭包 即一个函数对象,即使函数对象的调用在它原始作用域之外, 依然能够访问在它词法作用域内的变量。
1 | /// 返回一个函数,返回的函数参数与 [addBy] 相加。 |
运算符
Dart中的运算符大部分是可以被重载.详情参考 重写运算符
算术运算符
Dart 支持常用的运算运算符,如下表所示:
| Operator | Meaning |
|---|---|
+ |
Add |
– |
Subtract |
-expr |
Unary minus, also known as negation (reverse the sign of the expression) |
* |
Multiply |
/ |
Divide |
~/ |
Divide, returning an integer result |
% |
Get the remainder of an integer division (modulo) |
1 | assert(2 + 3 == 5); |
Dart 还支持前缀和后缀,自增和自减运算符。
| Operator | Meaning |
|---|---|
++var |
var = var + 1 (expression value is var + 1) |
var++ |
var = var + 1 (expression value is var) |
--var |
var = var – 1 (expression value is var – 1) |
var-- |
var = var – 1 (expression value is var) |
1 | var a, b; |
关系运算符
下表列出了关系运算符及含义
| Operator | Meaning |
|---|---|
== |
Equal; see discussion below |
!= |
Not equal |
> |
Greater than |
< |
Less than |
>= |
Greater than or equal to |
<= |
Less than or equal to |
要测试两个对象x和y是否表示相同的事物, 使用 == 运算符。 (在极少数情况下, 要确定两个对象是否完全相同,需要使用 identical() 函数。) 下面给出 == 运算符的工作原理:
- 如果 x 或 y 可以 null,都为 null 时返回 true ,其中一个为 null 时返回 false。
- 结果为函数
x.==(y)的返回值。 (如上所见,==运算符执行的是第一个运算符的函数。 我们甚至可以重写很多运算符,包括==, 运算符的重写,参考 重写运算符。)
这里列出了每种关系运算符的示例:
1 | assert(2 == 2); |
类型判定运算符
as, is, 和 is! 运算符用于在运行时处理类型检查:
| Operator | Meaning |
|---|---|
as |
Typecast (也被用于指定库前缀) |
is |
True if the object has the specified type |
is! |
False if the object has the specified type |
例如, obj is Object 总是 true。 但是只有 obj 实现了 T 的接口时, obj is T 才是 true。
使用 as 运算符将对象强制转换为特定类型。 通常,可以认为是 is 类型判定后,被判定对象调用函数的一种缩写形式。 请考虑以下代码:
1 | if (emp is Person) { |
使用 as 运算符进行缩写:
1 | (emp as Person).firstName = 'Bob'; |
提示: 以上代码并不是等价的。 如果
emp为 null 或者不是 Person 对象, 那么第一个is的示例,后面将不回执行; 第二个as的示例会抛出异常。
赋值运算符
使用 = 为变量赋值。 使用 ??= 运算符时,只有当被赋值的变量为 null 时才会赋值给它。
1 | // 将值赋值给变量a |
复合赋值运算符(如 += )将算术运算符和赋值运算符组合在了一起。
= |
–= |
/= |
%= |
>>= |
^= |
|---|---|---|---|---|---|
+= |
*= |
~/= |
<<= |
&= |
` |
以下说明复合赋值运算符的作用:
| Compound assignment | Equivalent expression | |
|---|---|---|
| For an operator op: | a op= b |
a = a op b |
| Example: | a += b |
a = a + b |
以下示例使用赋值和复合赋值运算符:
1 | var a = 2; // 使用 = 复制 |
逻辑运算符
逻辑操作符可以反转或组合布尔表达式。
| Operator | Meaning |
|---|---|
!expr |
inverts the following expression (changes false to true, and vice versa) |
| ` | |
&& |
logical AND |
下面是关于逻辑表达式的示例:
1 | if (!done && (col == 0 || col == 3)) { |
按位和移位运算符
在 Dart 中,可以单独操作数字的某一位。 通常情况下整数类型使用按位和移位运算符来操作。
| Operator | Meaning |
|---|---|
& |
AND |
| ` | ` |
^ |
XOR |
~expr |
Unary bitwise complement (0s become 1s; 1s become 0s) |
<< |
Shift left |
>> |
Shift right |
下面是关于按位和移位运算符的示例:
1 | final value = 0x22; |
条件表达式
Dart有两个运算符,有时可以替换 if-else 表达式, 让表达式更简洁:
1 | condition ? expr1 : expr2 |
如果条件为 true, 执行 expr1 (并返回它的值): 否则, 执行并返回 expr2 的值。
1 | expr1 ?? expr2 |
如果 expr1 是 non-null, 返回 expr1 的值; 否则, 执行并返回 expr2 的值。
1 | /// 如果赋值是根据布尔值, 考虑使用 ?: |
级联运算符 (..)
级联运算符 (..) 可以实现对同一个对像进行一系列的操作。 除了调用函数, 还可以访问同一对象上的字段属性。 这通常可以节省创建临时变量的步骤, 同时编写出更流畅的代码。
1 | querySelector('#confirm') // 获取对象。 |
第一句调用函数 querySelector() , 返回获取到的对象。 获取的对象依次执行级联运算符后面的代码, 代码执行后的返回值会被忽略。
控制流程语句
你可以通过下面任意一种方式来控制 Dart 程序流程:
ifandelseforloopswhileanddo-whileloopsbreakandcontinueswitchandcaseassert
和 JavaScript 不同, Dart 的判断条件必须是布尔值,不能是其他类型。
if 和 else
1 | if (isRaining()) { |
for 循环
1 | var message = StringBuffer('Dart is fun'); |
闭包在 Dart 的 for 循环中会捕获循环的 index 索引值, 来避免 JavaScript 中常见的陷阱。
1 | var callbacks = []; |
和期望一样,输出的是 0 和 1。 但是示例中的代码在 JavaScript 中会连续输出两个 2 。
I如果要迭代一个实现了 Iterable 接口的对象, 可以使用 forEach() 方法, 如果不需要使用当前计数值, 使用 forEach() 是非常棒的选择;
1 | candidates.forEach((candidate) => candidate.interview()); |
实现了 Iterable 的类(比如, List 和 Set)同样也支持使用 for-in 进行迭代操作 iteration :
1 | var collection = [0, 1, 2]; |
while 和 do-while
1 | while (!isDone()) { |
break 和 continue
1 | while (true) { |
switch 和 case
在 Dart 中 switch 语句使用 == 比较整数,字符串,或者编译时常量。 比较的对象必须都是同一个类的实例(并且不可以是子类), 类必须没有对 == 重写。 枚举类型 可以用于 switch 语句。
在 case 语句中,每个非空的 case 语句结尾需要跟一个 break 语句。 除 break 以外,还有可以使用 continue, throw,者 return。
当没有 case 语句匹配时,执行 default 代码
1 | var command = 'OPEN'; |
Dart 支持空 case 语句, 允许程序以 fall-through 的形式执行。
1 | var command = 'CLOSED'; |
assert
如果 assert 语句中的布尔条件为 false , 那么正常的程序执行流程会被中断。
1 | // 确认变量值不为空。 |
提示: assert 语句只在开发环境中有效, 在生产环境是无效的; Flutter 中的 assert 只在 debug 模式中有效。 开发用的工具,例如 dartdevc 默认是开启 assert 功能。 其他的一些工具, 例如 dart 和 dart2js,支持通过命令行开启 assert :
--enable-asserts。
assert 的第二个参数可以为其添加一个字符串消息。
类
Dart 是一种基于类和 mixin 继承机制的面向对象的语言。 每个对象都是一个类的实例,所有的类都继承于 Object. 。 基于 * Mixin 继承* 意味着每个类(除 Object 外) 都只有一个超类, 一个类中的代码可以在其他多个继承类中重复使用。
使用类的成员变量
1 | var p = Point(2, 2); |
使用构造函数
通过 构造函数 创建对象。 构造函数的名字可以是 ClassName 或者 ClassName.identifier。例如, 以下代码使用 Point 和 Point.fromJson() 构造函数创建 Point对象:
1 | var p1 = Point(2, 2); |
一些类提供了常量构造函数。 使用常量构造函数,在构造函数名之前加 const 关键字,来创建编译时常量时
1 | var p = const ImmutablePoint(2, 2); |
构造两个相同的编译时常量会产生一个唯一的, 标准的实例:
1 | var a = const ImmutablePoint(1, 1); |
获取对象的类型
使用对象的 runtimeType 属性, 可以在运行时获取对象的类型, runtimeType 属性回返回一个 Type 对象。
1 | print('The type of a is ${a.runtimeType}'); |
实例变量
1 | class Point { |
所有实例变量都生成隐式 getter 方法。 非 final 的实例变量同样会生成隐式 setter 方法。
构造函数
通过创建一个与其类同名的函数来声明构造函数 (另外,还可以附加一个额外的可选标识符,如 命名构造函数 中所述)。 下面通过最常见的构造函数形式, 即生成构造函数, 创建一个类的实例
1 | /// 例1 |
切记,构造函数不能够被继承, 这意味着父类的命名构造函数不会被子类继承。 如果希望使用父类中定义的命名构造函数创建子类, 就必须在子类中实现该构造函数。
默认情况下,子类的构造函数会自动调用父类的默认构造函数(匿名,无参数)。 父类的构造函数在子类构造函数体开始执行的位置被调用。 如果提供了一个 initializer list(初始化参数列表), 则初始化参数列表在父类构造函数执行之前执行。
- initializer list (初始化参数列表)
- superclass’s no-arg constructor (父类的无名构造函数)
- main class’s no-arg constructor (主类的无名构造函数)
如果父类中没有匿名无参的构造函数, 则需要手工调用父类的其他构造函数。 在当前构造函数冒号 (:) 之后,函数体之前,声明调用父类构造函数。
1 | String firstName; |
由于父类的构造函数参数在构造函数执行之前执行, 所以参数可以是一个表达式或者一个方法调用
1 | class Employee extends Person { |
初始化列表
除了调用超类构造函数之外, 还可以在构造函数体执行之前初始化实例变量。 各参数的初始化用逗号分隔。
1 | // 在构造函数体执行之前, |
使用初始化列表可以很方便的设置 final 字段。 下面示例演示了,如何使用初始化列表初始化设置三个 final 字段。
1 | import 'dart:math'; |
重定向构造函数
有时构造函数的唯一目的是重定向到同一个类中的另一个构造函数。 重定向构造函数的函数体为空, 构造函数的调用在冒号 (:) 之后。
1 | class Point { |
常量构造函数
如果该类生成的对象是固定不变的, 那么就可以把这些对象定义为编译时常量。 为此,需要定义一个 const 构造函数, 并且声明所有实例变量为 final。
1 | class ImmutablePoint { |
工厂构造函数
当执行构造函数并不总是创建这个类的一个新实例时,则使用 factory 关键字。 例如,一个工厂构造函数可能会返回一个 cache 中的实例, 或者可能返回一个子类的实例。
以下示例演示了从缓存中返回对象的工厂构造函数:
1 | class Logger { |
方法
实例方法
1 | import 'dart:math'; |
Getter 和 Setter
Getter 和 Setter 是用于对象属性读和写的特殊方法。 回想之前的例子,每个实例变量都有一个隐式 Getter ,通常情况下还会有一个 Setter 。 使用 get 和 set 关键字实现 Getter 和 Setter ,能够为实例创建额外的属性。
1 | class Rectangle { |
抽象方法
实例方法, getter, 和 setter 方法可以是抽象的, 只定义接口不进行实现,而是留给其他类去实现。
1 | abstract class Doer { |
抽象类
使用 abstract 修饰符来定义 抽象类 — 抽象类不能实例化。 抽象类通常用来定义接口,以及部分实现。 如果希望抽象类能够被实例化,那么可以通过定义一个 工厂构造函数 来实现。
抽象类通常具有 抽象方法。 下面是一个声明具有抽象方法的抽象类示例:
1 | // 这个类被定义为抽象类, |
隐式接口
每个类都隐式的定义了一个接口,接口包含了该类所有的实例成员及其实现的接口。 如果要创建一个 A 类,A 要支持 B 类的 API ,但是不需要继承 B 的实现, 那么可以通过 A 实现 B 的接口。
一个类可以通过 implements 关键字来实现一个或者多个接口, 并实现每个接口要求的 API。 例如:
1 | // person 类。 隐式接口里面包含了 greet() 方法声明。 |
扩展类(继承)
使用 extends 关键字来创建子类, 使用 super 关键字来引用父类:
1 | class Television { |
重写类成员
子类可以重写实例方法,getter 和 setter。 可以使用 @override 注解指出想要重写的成员:
1 | class SmartTelevision extends Television { |
covariant关键字
在类型继承中,子类型的重载的方法参数类型覆盖父类方法的参数类型,这会导致编译报错.你可以通过covariant关键字告诉类型分析系统你是故意这么做的.
1 | class Animal { |
重写运算符
下标的运算符可以被重写。 例如,想要实现两个向量对象相加,可以重写 + 方法。
| < | + | | | [] |
| —- | —- | —- | —– |
| > | / | ^ | []= |
| <= | ~/ | & | ~ |
| >= | * | << | == |
| – | % | >> | |
1 | /// 下面示例演示一个类重写 + 和 - 操作符 |
noSuchMethod()
当代码尝试使用不存在的方法或实例变量时, 通过重写 noSuchMethod() 方法
1 | class A { |
除非符合下面的任意一项条件, 否则没有实现的方法不能够被调用:
- receiver 具有
dynamic的静态类型 。 - receiver 具有静态类型,用于定义为实现的方法 (可以是抽象的), 并且 receiver 的动态类型具有
noSuchMethod()的实现, 该实现与Object类中的实现不同。
有关更多信息,参考 noSuchMethod forwarding specification.
枚举类型
枚举类型也称为 enumerations 或 enums , 是一种特殊的类,用于表示数量固定的常量值。
使用枚举
1 | /// 使用 enum 关键字定义一个枚举类型 |
枚举类型具有以下限制:
- 枚举不能被子类化,混合或实现。
- 枚举不能被显式实例化。
为类添加功能: Mixin
Mixin 是复用类代码的一种途径, 复用的类可以在不同层级,之间可以不存在继承关系。
通过 with 后面跟一个或多个混入的名称,来 使用 Mixin , 下面的示例演示了两个使用 Mixin 的类
1 | class Musician extends Performer with Musical { |
通过创建一个继承自 Object 且没有构造函数的类,来 实现 一个 Mixin 。 如果 Mixin 不希望作为常规类被使用,使用关键字 mixin 替换 class 。
1 | mixin Musical { |
指定只有某些类型可以使用的 Mixin - 比如, Mixin 可以调用 Mixin 自身没有定义的方法 - 使用 on 来指定可以使用 Mixin 的父类类型
1 | mixin MusicalPerformer on Musician { |
类变量和方法
使用 static 关键字实现类范围的变量和方法。
静态变量
静态变量(类变量)对于类级别的状态是非常有用的:
1 | class Queue { |
静态方法
静态方法(类方法)不能在实例上使用,因此它们不能访问 this 。
1 | import 'dart:math'; |
泛型
强类型语言,都会有泛型语法来支持语法的灵活性.
泛型使得可以在使用时声明类型,而不需要在编写的时候定义类型.
在类型安全上通常需要泛型支持, 它的好处不仅仅是保证代码的正常运行:
- 正确指定泛型类型可以提高代码质量。
- 使用泛型可以减少重复的代码。
1 | abstract class Cache<T> { |
使用集合字面量
List , Set 和 Map 字面量也是可以参数化的。 参数化字面量和之前的字面量定义类似, 对于 List 或 Set 只需要在声明语句前加 <type> 前缀, 对于 Map 只需要在声明语句前加 <keyType, valueType> 前缀,
1 | var names = <String>['Seth', 'Kathy', 'Lars']; |
使用泛型类型的构造函数
在调用构造函数的时,在类名字后面使用尖括号(<...>)来指定泛型类型。
1 | var nameSet = Set<String>.from(names); |
运行时中的泛型集合
Dart 中泛型类型是 固化的,也就是说它们在运行时是携带着类型信息的。
1 | var names = List<String>(); |
提示: 相反,Java中的泛型会被 擦除 ,也就是说在运行时泛型类型参数的信息是不存在的。 在Java中,可以测试对象是否为 List 类型, 但无法测试它是否为
List<String>。
限制泛型类型
使用泛型类型的时候, 可以使用 extends 实现参数类型的限制。
1 | class Foo<T extends SomeBaseClass> { |
使用泛型函数
最初,Dart 的泛型只能用于类。 新语法_泛型方法_,允许在方法和函数上使用类型参数
1 | T first<T>(List<T> ts) { |
这里的 first (<T>) 泛型可以在如下地方使用参数 T :
- 函数的返回值类型 (
T). - 参数的类型 (
List<T>). - 局部变量的类型 (
T tmp).
For more information about generics, see Using Generic Methods.
异步的支持
Dart 的异步处理和JavaScript处理异步一样,只是 Promise换成了Future.
处理 Future
可以通过下面两种方式,获得 Future 执行完成的结果:
- 使用
async和await. - 使用 Future API,具体描述,参考 库概览.
使用 async 和 await 关键字的代码是异步的。 虽然看起来有点想同步代码。 例如,下面的代码使用 await 等待异步函数的执行结果。
1 | Future checkVersion() async { |
在 await 表达式 中, 表达式 的值通常是一个 Future 对象; 如果不是,这是表达式的值会被自动包装成一个 Future 对象。 Future 对象指明返回一个对象的承诺(promise)。 await 表达式 执行的结果为这个返回的对象。 await 表达式会阻塞代码的执行,直到需要的对象返回为止。
声明异步函数
函数体被 async 标示符标记的函数,即是一个_异步函数_。 将 async 关键字添加到函数使其返回Future。 例如,考虑下面的同步函数,它返回一个 String
1 | String lookUpVersion() => '1.0.0'; |
注意,函数体不需要使用Future API。 如有必要, Dart 会创建 Future 对象
处理 Stream
当需要从 Stream 中获取数据值时, 可以通过一下两种方式:
- 使用
async和 一个 异步循环 (await for)。 - 使用 Stream API, 更多详情,参考in the library tour
提示: 在使用
await for前,确保代码清晰, 并且确实希望等待所有流的结果。 例如,通常不应该使用await for的UI事件侦听器, 因为UI框架会发送无穷无尽的事件流。
1 | /* |
上面 *表达式* 返回的值必须是 Stream 类型。 执行流程如下:
- 等待,直到流发出一个值。
- 执行 for 循环体,将变量设置为该发出的值
- 重复1和2,直到关闭流。
使用 break 或者 return 语句可以停止接收 stream 的数据, 这样就跳出了 for 循环, 并且从 stream 上取消注册。 如果在实现异步 for 循环时遇到编译时错误, 请检查确保 await for 处于异步函数中。例如,要在应用程序的 main() 函数中使用异步 fo r循环, main() 函数体必须标记为 async
异常
Dart 代码可以抛出和捕获异常。 异常表示一些未知的错误情况。 如果异常没有被捕获, 则异常会抛出, 导致抛出异常的代码终止执行。
和 Java 有所不同, Dart 中的所有异常是非检查异常。 方法不会声明它们抛出的异常, 也不要求捕获任何异常。
throw
1 | /// 下面是关于抛出或者 引发 异常的示例 |
catch
捕获异常可以避免异常继续传递(除非重新抛出( rethrow )异常)。 可以通过捕获异常的机会来处理该异常
1 | try { |
通过指定多个 catch 语句,可以处理可能抛出多种类型异常的代码。 与抛出异常类型匹配的第一个 catch 语句处理异常。 如果 catch 语句未指定类型, 则该语句可以处理任何类型的抛出对象:
1 | try { |
如上述代码所示,捕获语句中可以同时使用 on 和 catch ,也可以单独分开使用。 使用 on 来指定异常类型, 使用 catch 来 捕获异常对象。
如果仅需要部分处理异常, 那么可以使用关键字 rethrow 将异常重新抛出。
1 | void misbehave() { |
finally
不管是否抛出异常, finally 中的代码都会被执行。 如果 catch 没有匹配到异常, 异常会在 finally 执行完成后,再次被抛出:
1 | try { |
模块
在Dart中一个应用就是一个包,而包中一个dart文件就是一个模块.
Dart的核心库例如:dart:math、dart:html无需下载,直接可以引用.而第三方提供的库例如:http、test需要通过Dart的包管理器pub下载到本地.引用时需要在包名前加上package:.
1 | import 'dart:convert' as convert; // 核心包 |
如果是自己写的模块可以通过相对或绝对路径引用:
1 | import '../../lib/parser.dart' |
如果导入两个存在冲突标识符的库, 则可以为这两个库,或者其中一个指定前缀。
1 | import 'package:lib1/lib1.dart'; |
如果你只使用库的一部分功能,则可以选择需要导入的 内容。
1 | // Import only foo. |
Deferred loading (也称之为 lazy loading) 可以让应用在需要的时候再加载库。 下面是一些使用延迟加载库的场景:
- 减少 APP 的启动时间。
- 执行 A/B 测试,例如 尝试各种算法的 不同实现。
- 加载很少使用的功能,例如可选的屏幕和对话框。
要延迟加载一个库,需要先使用 deferred as 来导入:
1 | import 'package:greetings/hello.dart' deferred as hello; |
参考
https://dart.dev/guides/language/language-tour
作者: Fynn
链接: https://fynn90.github.io/2019/06/02/Dart%E8%AF%AD%E8%A8%80/
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可