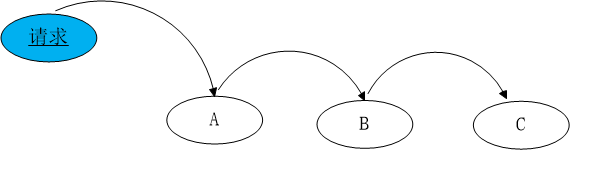
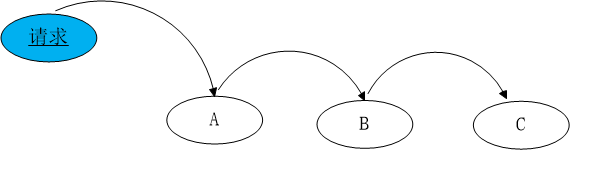
职责链模式是一种行为型设计模式,它将一些列可能会处理请求的对象连接成在一起,请求在这些对象间传递,直到遇到可以处理它的对象.这些处理请求的对象称为链中的节点.
职责链模式优点:
- 解耦请求的发送者和N个接受者之间复杂关系.
- 手动指定起始节点.
- 链中的节点对象可以灵活拆分重组.
注意: 职责链模式有个缺陷是,大部分的节点并没有实质的作用,它们的作用仅仅是让请求传递下去,从性能方面考虑我们要避免过长的职责链带来的性能消耗.
职责链模式可以很好地帮助我们管理代码,降低发起请求的对象和处理请求对象之间的耦合性.

例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
var order500 = function (orderType, pay, stock) {
if (orderType === 1&& pay === true) {
console.log('500元定金预定, 得到100优惠券')
} else {
return 'nextSuccessor'
}
}
var order200 = function (orderType, pay, stock) {
if (orderType === 2&& pay === true) {
console.log('200元定金预定, 得到50优惠券')
} else {
return 'nextSuccessor'
}
}
var orderNormal = function (orderType, pay, stock) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
return '手机库存不足'
}
}
var Chain = function (fn) {
this.fn = fn;
this.successor = null;
}
Chain.prototype.setNextSuccessor = function (successor) {
return this.successor = successor;
};
Chain.prototype.passRequest = function () {
var ret = this.fn.apply(this, arguments);
if(ret === 'nextSuccessor') {
return this.successor && this.successor.passRequest.apply(this.successor, arguments);
}
return ret;
}
var chainOrder500 = new Chain(order500)
var chainOrder200 = new Chain(order200)
var chainOrderNormal = new Chain(orderNormal)
chainOrder500.setNextSuccessor(chainOrder200)
chainOrder200.setNextSuccessor(chainOrderNormal)
chainOrder500.passRequest(1, true, 500)
chainOrder500.passRequest(2, true, 500)
chainOrder500.passRequest(3, true, 500)
chainOrder500.passRequest(1, false, 0)
Chain.prototype.next = function () {
return this.successor && this.successor.passRequest.apply(this.successor, arguments);
}
var fn1 = new Chain(function () {
console.log(1);
return 'nextSuccessor';
})
var fn2 = new Chain(function () {
console.log(2);
let self = this;
setTimeout(() => {
self.next()
}, 3000)
})
var fn3 = new Chain(function () {
console.log(3);
})
fn1.setNextSuccessor(fn2).setNextSuccessor(fn3);
fn1.passRequest();
|
AOP模式例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| Function.prototype.after = function (fn) {
var self = this;
return function () {
var ret = self.apply(this, arguments);
if (ret === 'nextSuccessor') {
return fn.apply(this, arguments);
}
return ret;
}
};
var order = order500yuan.after(order200yuan).after(orderNormal);
order(1,true,500);
order(2,true,500);
order(3,false,500);
|