微前端的前世今生
微前端是什么
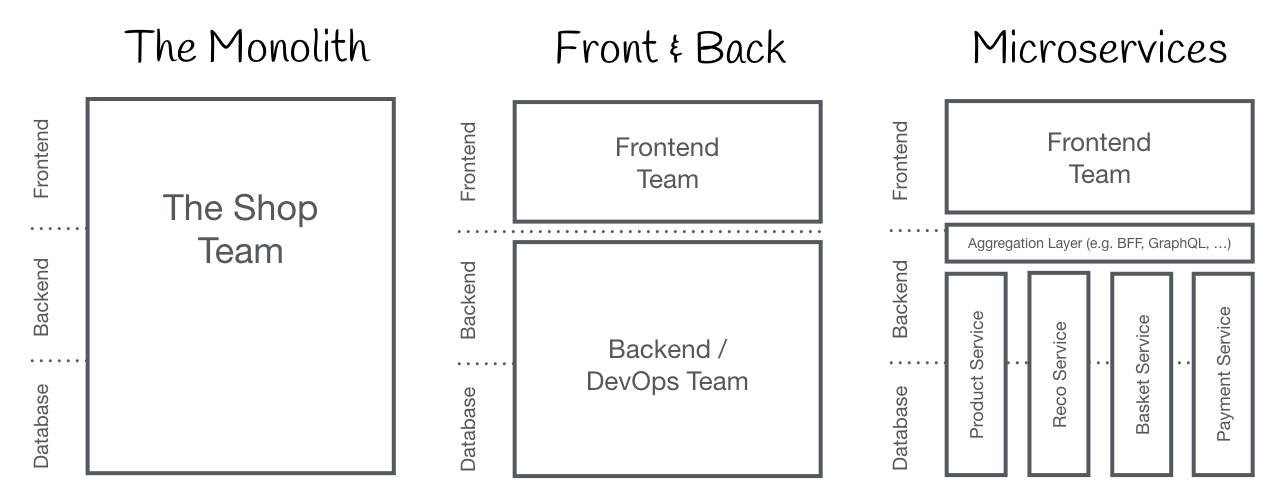
微前端这个术语最初来自 2016 年的 ThoughtWorks 的技术雷达 ,它将微服务的概念扩展到了前端领域。

我们已经看到微服务带来的巨大益处,它可以让团队独立的持续部署交付和维护服务。然而团队避免创建前端巨石应用-庞大且不易扩展的浏览器应用,它就像已经被我们放弃的后端庞大的单体应用一样难以维护和扩展。我们看到一种被我们团队称为微前端的方法。通过这种方法,Web应用程序按其页面和功能进行分解,每个功能由一个团队端对端拥有。存在多种技术来将应用程序功能(一些旧的和一些新的)组合在一起,形成具有内聚力的用户体验。它的目标是允许独立于其他功能开发,测试和部署每个功能。BFF方法在微前端这里效果很好,每个团队都开发一个BFF以支持其一组应用程序功能。
BFF - Backend For Frontend(服务于前端的后端): 也就是服务器设计 API 时会考虑前端的使用,并在服务端直接进行业务逻辑的处理,又称为用户体验适配器。BFF 只是一种逻辑分层,而非一种技术.
BFF模式最大好处是关注点分离(separation of concerns),下游服务可以专注于业务领域模型,前端UI专注于用户体验.后端可以专注于业务领域,更多从领域模型的视角去思考问题,页面视角的数据则交给前端型全栈工程师去搞定。领域模型与页面数据是两种思维模式,通过BFF可以很好地解耦开,让彼此更专业高效。
为什么需要微前端
因为随着前后端分离,前端可以利用SPA构建出功能丰富且强大的应用。而这样应用一般是构建在微服务架构之上。后端是微服务体系,但是前端还是保持着单一工程,随着时间推移前端工程会越来越庞大并且技术栈很难更换,从而导致难以维护和扩展。
一体化的前端:

垂直化的前端:

微前端原则
微前端是一种前端架构思想,这样的架构应该满足一下几个原则:
- 每个前端应用,可以独立开发。
- 每个前端应用,可以独立部署。
- 每个前端应用,可以独立运行。
- 多个小的前端应用,可以整合成一个大应用。
- 整合后的大应用,在用户体验上应该是良好的。
独立开发、独立运行,意味着技术栈可以独立,开发团队可以独立。
多个小的应用整合成大的应用,意味着技术栈可以演进,大的应用可以方便扩展更新。
能够满足以上原则的前端架构可以称为 微前端。它于具体实施的技术方案无关.
微前端现状
在 ThoughtWorks 中已经将 微前端 列入 应采用 中.

我们已经看到微服务带来的巨大益处,它可以让团队独立的持续部署交付和维护服务。不幸的是,我们看到很多团队还在创建前端巨石应用 - 庞大而无法扩展的浏览器应用,这很大的抵消了微服务带来的好处。自从微型前端问世以来,它们一直在不断普及。我们看到很多团队采用这样的体系架构于管理由多个开发者和团队负责开发的复杂的用户体验一致的应用。去年6月,该技术的发起者之一发表了一篇介绍性文章,作为微前端的参考.它展示了如何使用各种Web编程机制来实现这种风格,并使用React.js构建示例应用程序。我们相信,随着大型组织试图分解多个团队的UI开发,这种风格将越来越流行。
目前美团、蚂蚁金服、淘系等前端团队在实际生产中已经使用 微前端 架构。
目前较流行的 微前端 架构技术方案有:
微前端架构的挑战
一个大型的应用是有多个小应用组合而来。这样的模式带来了一些现实的挑战。
- 小应用的组合时机,在构建时组合,还是在运行时组合
- 小应用的加载和路由机制
- 小应用之间的隔离,CSS隔离,JS隔离
- 小应用生命周期管理
- 小应用之间的通讯和数据共享
- 小应用之间的服务共享
- 小应用之间的组件共享
微前端的几种形式
Nginx路由分发
路由分发式微前端,即通过路由将不同的业务分发到不同的、独立前端应用上。其通常可以通过 HTTP 服务器的反向代理来实现,又或者是应用框架自带的路由来解决。

优点: 简单,快速,易配置。
缺点: 在切换应用时会触发浏览器刷新,影响体验
iframe
iframe 可以创建一个全新的独立的宿主环境,这意味着我们的前端应用之间可以相互独立运行。
优点:实现简单,子应用之间自带沙箱,天然隔离,互不影响。
缺点:low。一些布局场景难以满足。
Web Components
Web Components 是一套不同的技术,允许开发者创建可重用的定制元素(它们的功能封装在代码之外)并且在您 Web 应用中使用它们。

前端微服务化
前端微服务化,是微服务架构在前端的实施,每个前端应用都是完全独立(技术栈、开发、部署、构建独立)、自主运行的,最后通过模块化的方式组合出完成的应用。

优点: 纯前端改造,体验良好,可无感知切换,子应用相互隔离
缺点:需要设计和开发,由于父子应用处于同一页面运行,需要解决子应用的样式冲突,变量对象污染,通信机制等技术点
目前主流的框架有 Single-SPA、qiankun、Mooa,后两者都是基于 Single-SPA 的封装。
参考
https://www.thoughtworks.com/radar/techniques/micro-frontends
https://xiaomi-info.github.io/2020/04/14/fe-microfrontends-practice/
作者: Fynn
本文采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可